¿Que hacer una tarde ociosa del día de navidad?
Después de haber hablado en los días pasados con unos compañeros sobre la reactivación (o mas bien activación) de este blog y preguntar opinión siempre sale el comentario de «le falta diseño» y similares. La verdad es que fué el primer tema apañado visualmente que pillé y me gustaba pero me faltan cosas, otras no funcionan como quiero, etc. Todo esto además aderezado con la Bonilista de hoy, en la que David Bonilla habla sobre la caja negra que contiene el 27% de internet así que voy a ir detallando el proceso para crear mi propio tema y las mejoras que implemente.
Yo no soy diseñador, pero en espíritu de este blog va de hacer cosas, de meterse en el barro y ver como se aprende con la práctica así que … vamos a ello.
Nota: En este mismo blog pondré la versión que esté desarrollando en ese momento, así como todo el código y archivos en el repositorio de GitHub.
Esta será la primera parte de una serie de posts que enlazaré desde aquí a modo de menú.
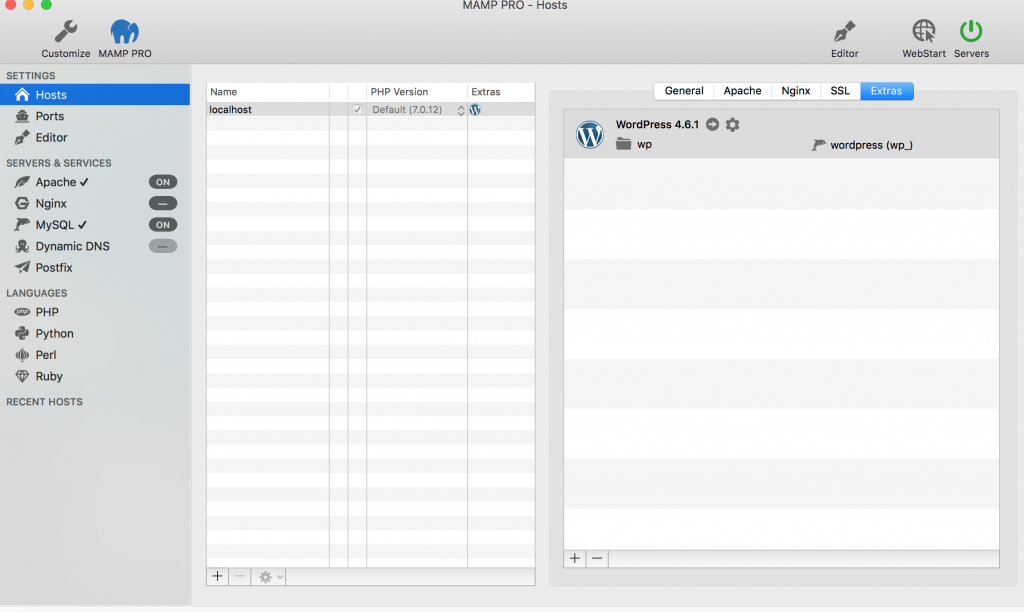
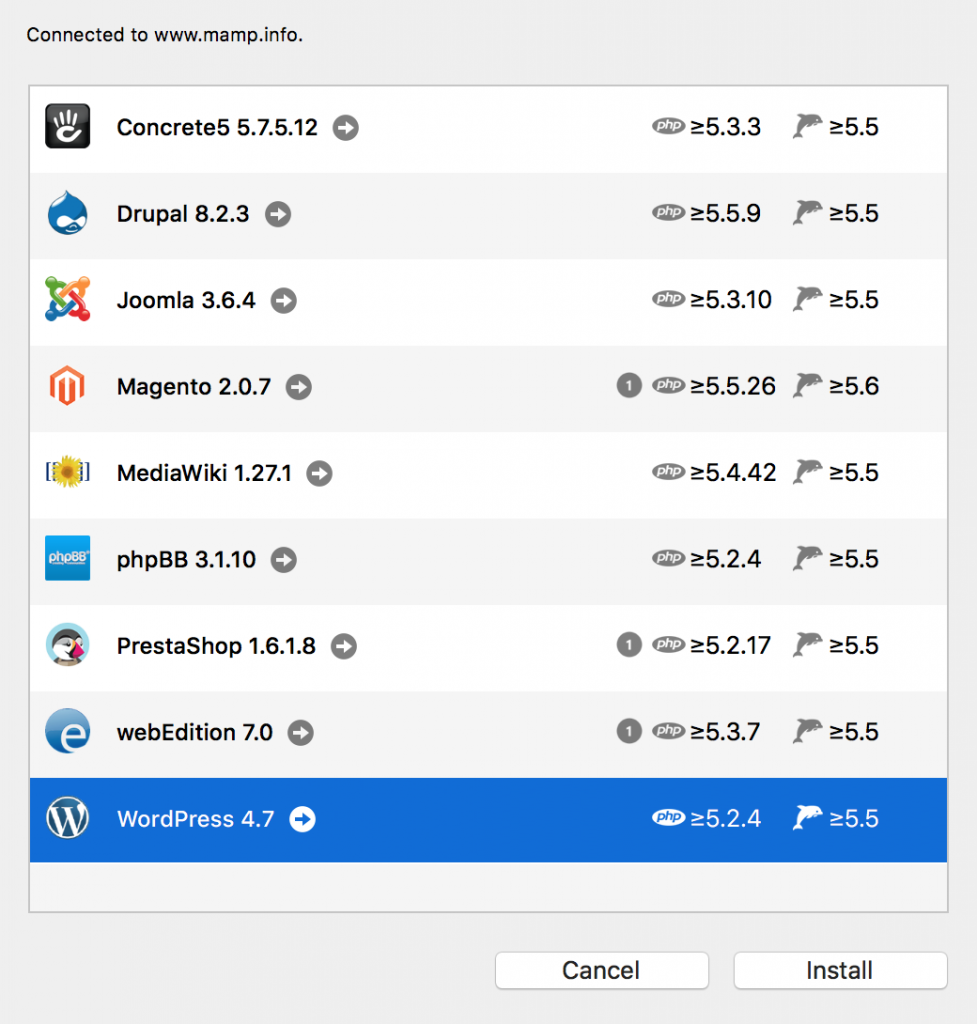
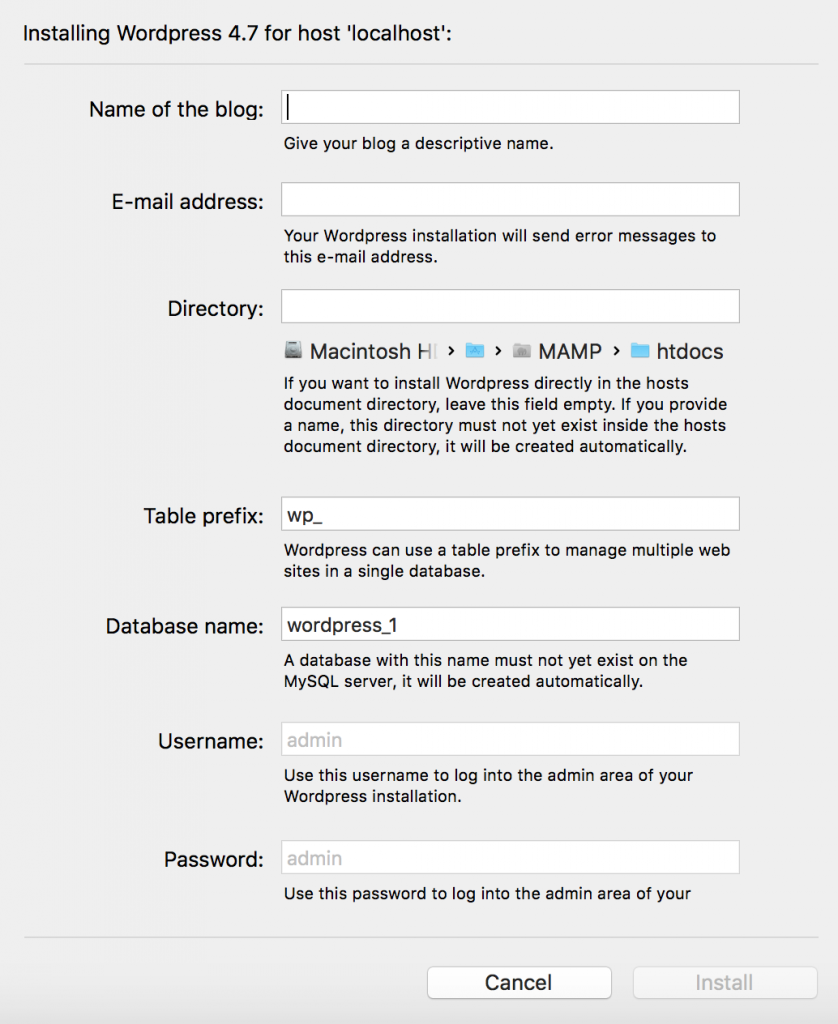
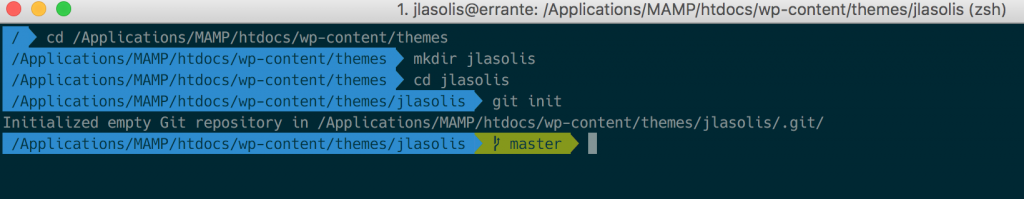
Lo primero es entrar en MAMP, que es un programa para Mac en el que en tu propio ordenador te crea un servidor que nos hará las veces de máquina de desarrollo, y crear un wordpress desde el cual ir probando los cambios que ejecutemos (Si queréis detalles sobre MAMP comentad y otro día hago un post al respecto).
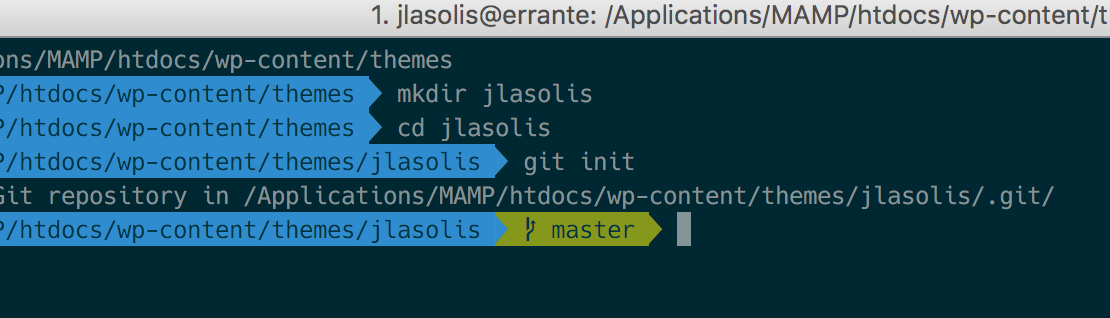
Después localizamos la carpeta donde se ha instalado ese worpress, vamos donde están los temas, creamos una carpeta para nuestro tema nos situamos en ella e inicializamos git.
y desde aquí a picar código como locos…….
: Pues no, así no se deben hacer las cosas.
«En la planificación está el secreto del éxito»
decían en barrapunto así que lo primero es leer echar un vistazo al site de desarrollo de worpress empaparnos un poco de lo que se nos viene encima.
Nos cuentan cosas como la estructura mínima de un theme, que si la estructura mínima se compone de dos archivos, que si loops, que si CSS …
pero si hacemos un tema para presentar la información debemos definir como la vamos a ver, así que aprovechando las clases de UX/UI del Máster de Full Stack Development de KeepCoding realizaremos los mockups del tema en Sketch.
Necesitamos crear los layouts para movil, tablet y escritorio de las páginas:
- Inicial
- Posts
Para ello vamos a considerar que elementos vamos a incluir:
- Cabecera fija, con menú «hamburguesa» que contendrá ir a inicio, buscar y enlaces sociales para cuando el ancho de pantalla no permita verlo
- Iconos sociales para cuando el ancho de pantalla permita verlos
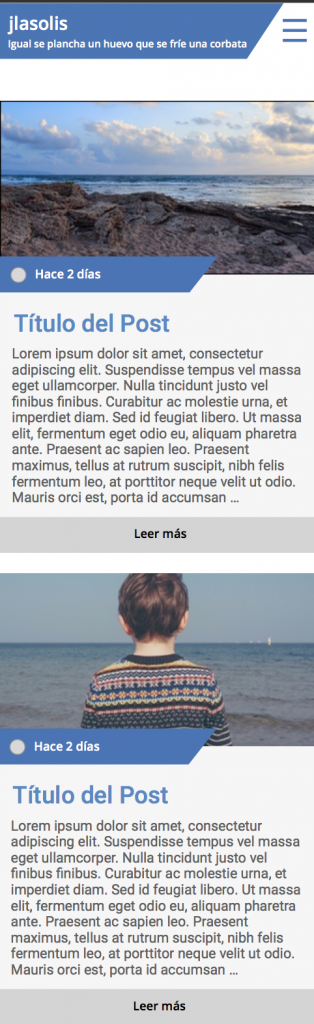
- Post con imagen destacada.
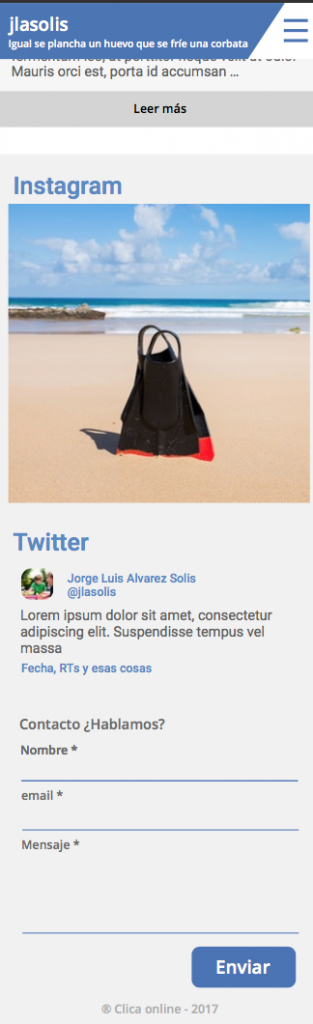
- Tres widgets en el pié (Instagram, twitter y formulario de contacto)
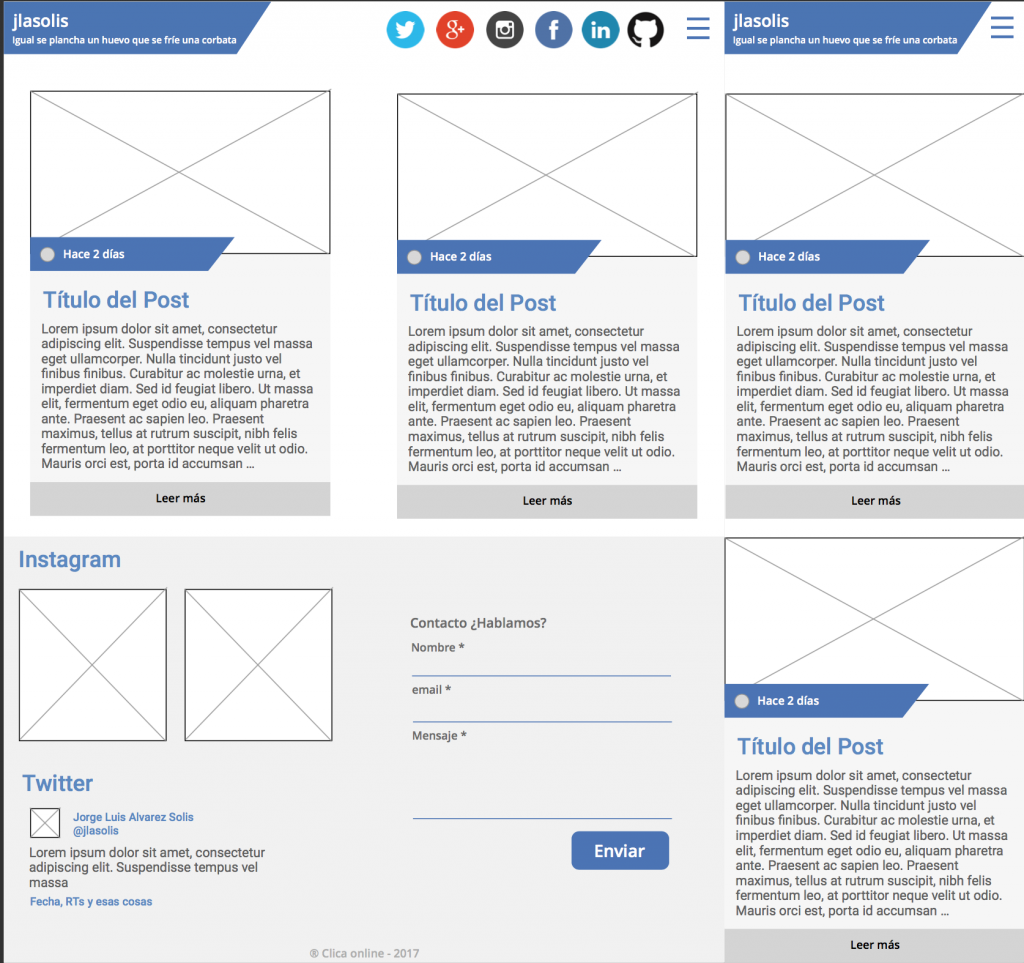
Empezaremos los bocetos movil->tablet->Escritorio.
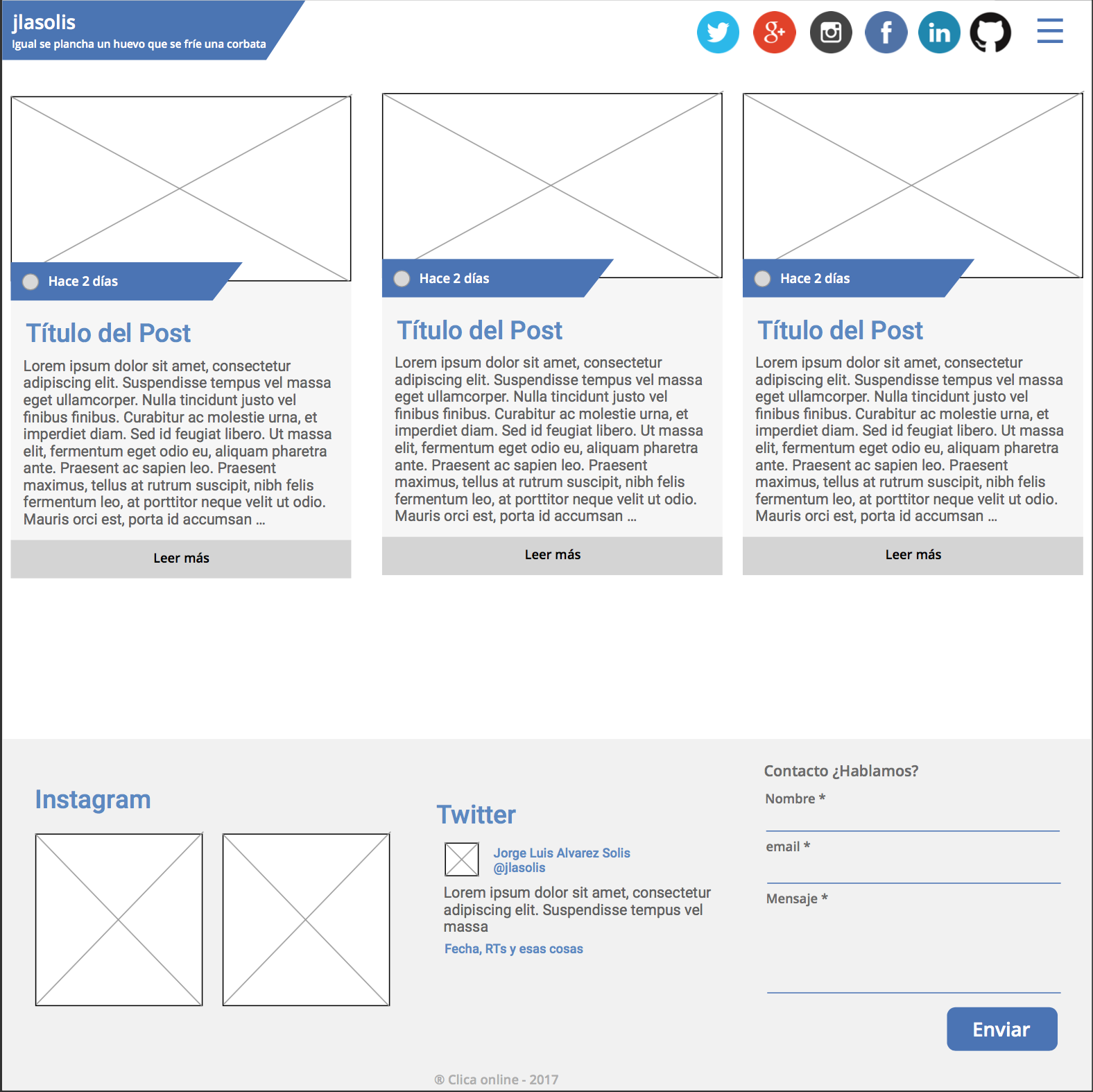
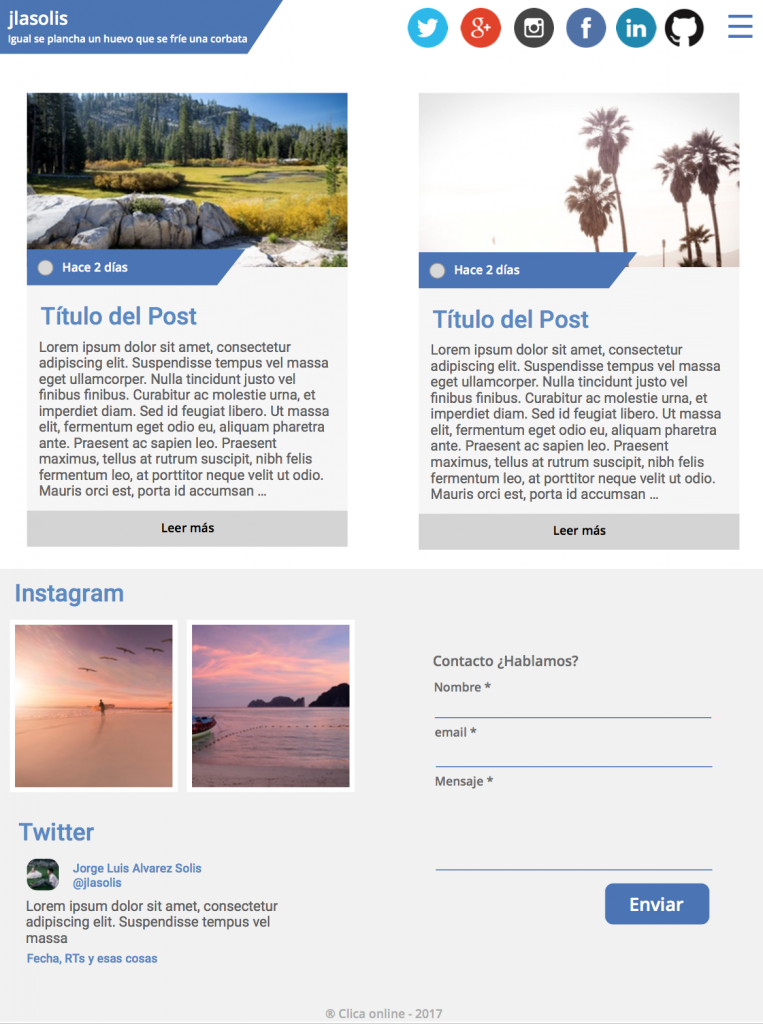
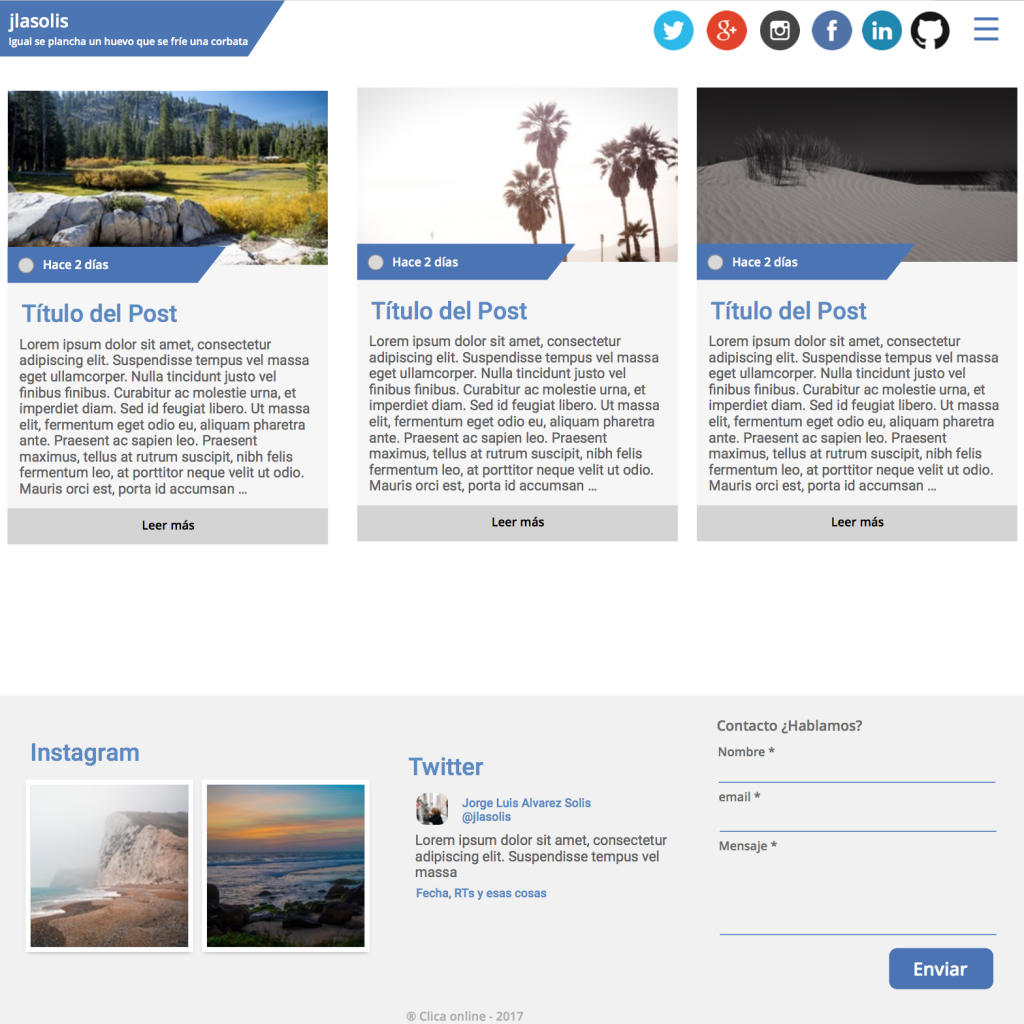
Gracias a Sketch podremos realizar algo vistoso en unas pocas horas
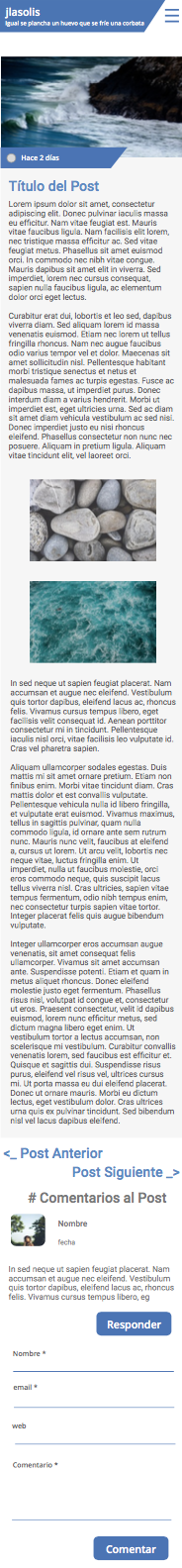
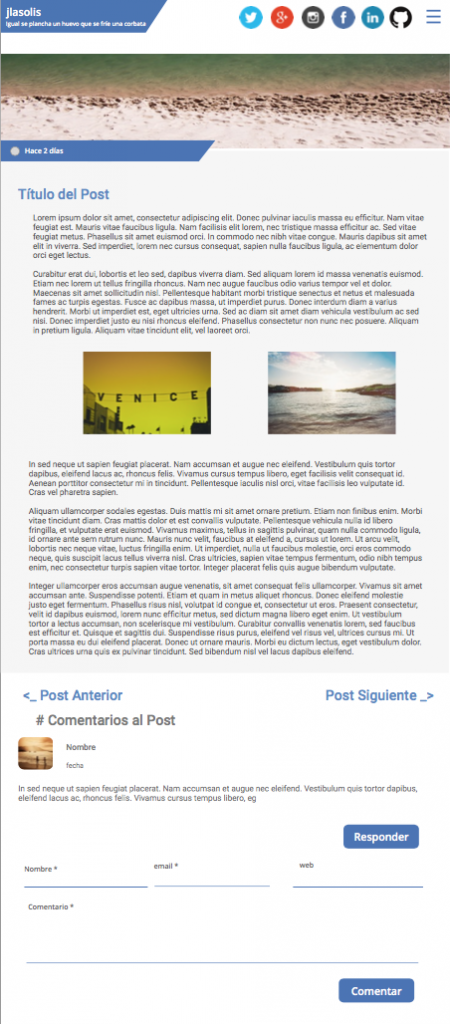
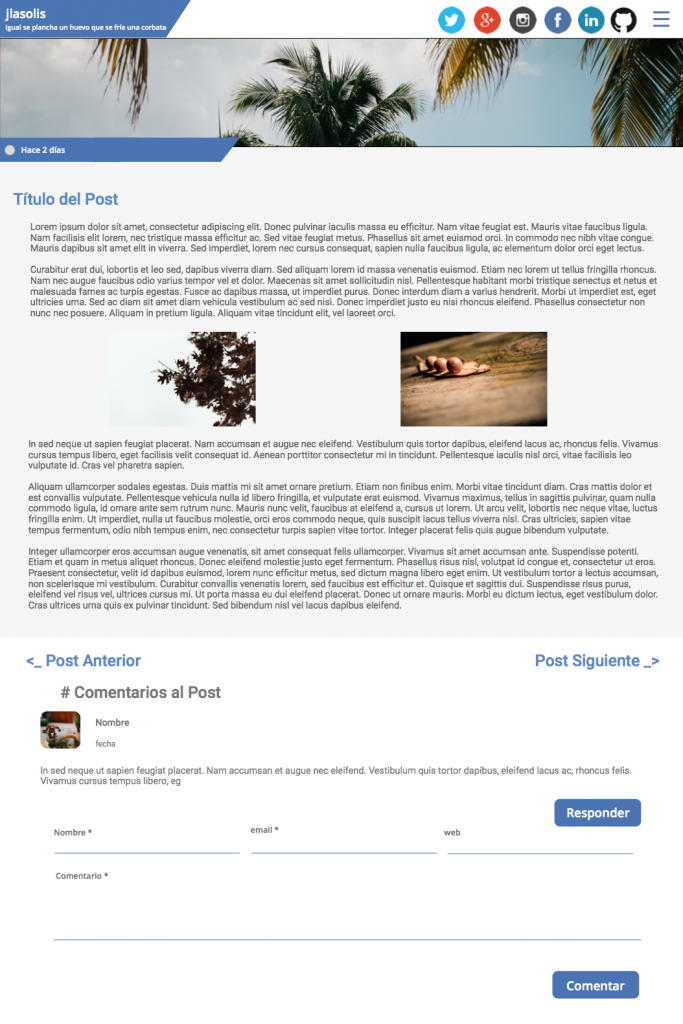
Y si añadimos fotos ficticias y preparamos las páginas de post tenemos algo como esto:
que ya empiezan a ser cosas decentes para tener una idea de lo que queremos conseguir.
Con estos mimbres ya podemos ir empezando a crear archivos, pero eso lo veremos en el siguiente post.
por ahora podéis ver los progresos en el repositorio https://github.com/jlasolis/theme-jlasolis